Para iniciar lo que hacemos es
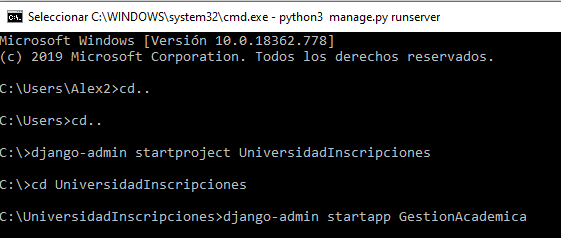
abrir el CMD y dirigir la ruta hasta que estemos en el disco local utilizando cd..
1. Una
vez que nos encontremos en el disco local C lo que haremos será crear nuestro
proyecto con la siguiente instrucción:
django-admin
startproject Alumnos
2. Posteriormente
no dirigimos al proyecto Alumnos de esta manera:
cd Alumnos
3. Ya que
nos encontramos dentro del proyecto crearemos la aplicación con la siguiente
instrucción:
django-admin
startapp datos_per
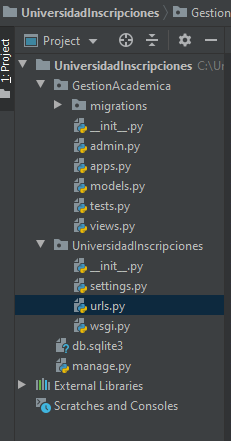
Una vez que ya tenemos creada nuestra app, nos dirigimos a Pycharm para abrir el proyecto y poder trabajar con el.
Nos dirigimos al archivo settings.py en el cual
realizaremos unos cambios, en la linea 33 se encuentran las apps instaladas y
al final de este ingresaremos la que nosotros creamos anteriormente:
Después nos
dirigimos al archivo admin.py que se encuentra dentro de la aplicación que
creamos y lo vamos a dejar de la siguiente manera:
Ya por último
crearemos el modelo de nuestra DB, para ello nos dirigimos al archivo models.py
que esta dentro de la aplicación. Y nos debe quedar de la siguiente manera:
Una vez que ya
tenemos configurado lo anterior debemos hacer la migración para que se creen
las tablas de Django. Para ello nos dirigimos al CMD estando en la carpeta UniversidadInscripciones del proyecto ponemos la siguiente instrucción:
python3
mange.py migrate
También debemos
hacer una migración interna y esta se hace con la siguiente instruccion:
python3
mange.py makemigrations
Para la creación de
un Super Usuario que es el que te permitirá entrar al entorno de administración
se tiene que hacer lo siguiente en el CMD:
Ahora lo que resta
es correr el servidor desde el CMD con la siguiente instruccion:
python3
manage.py runserver
Para ingresar
debemos poner la dirección que aparece al correr el servidor que es:
//127.0.0.1:8000/
Nos solicitara
nuestro nombre de usuario y la contraseña y al ingresar nos aparecerá algo así:
Podemos añadir un Alumno:
Al guardar los datos nos aparecerá de la siguiente manera, por el formato que le dimos en el modelo
en la cadena que debía retornar con el Apellido paterno seguido del materno y por ultimo el nombre.
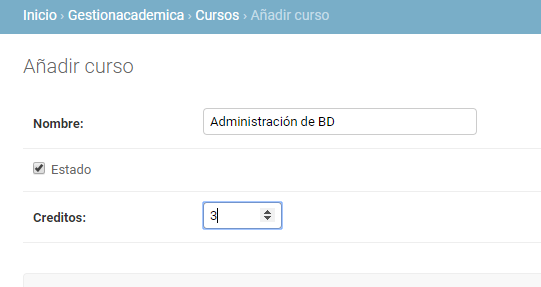
Agregamos un Curso
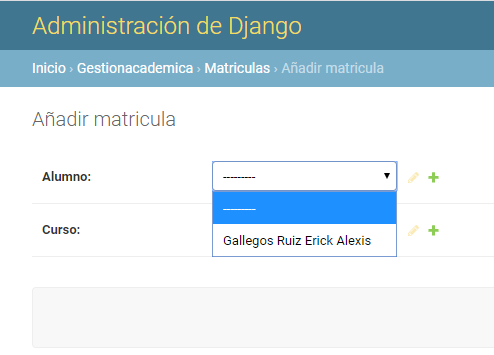
Ahora nos dirigimos a matricula y podemos observar que nos da como opcion los nombres de los alumnos y los cursos que tenemos registrados ya que estos son Llaves Foraneas.
También podemos dirigirnos a nuestro gestor de BD que estemos utilizando, en mi caso SQLite.





















Comentarios
Publicar un comentario